Contact us page is a need of every webmaster or a blogger. Having a contact form in your blog is must if you want to interact with your visitors. If your visitors read your posts and want to contact you, then they will be able to directly contact you via contact form. There are lot of free services available on the internet that you can use to create a contact form for your blogger blog but today, I will share some easy steps that will help you to create contact form by using Google Drive. You all know that the services Google provide are all awesome, then why we go to another service provider for our contact form if Google is providing us this facility itself. Now, without taking your too much time lets go to the tutorial on How to create a contact us form in Blogger using Google Drive or Google Docs.
Create Contact Form
- Go to Google Drive and log in with your Gmail id.
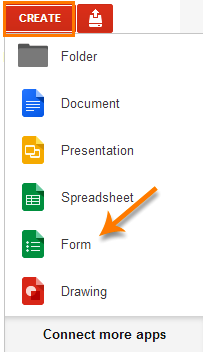
- Click on Create button from the left side and choose Form option.
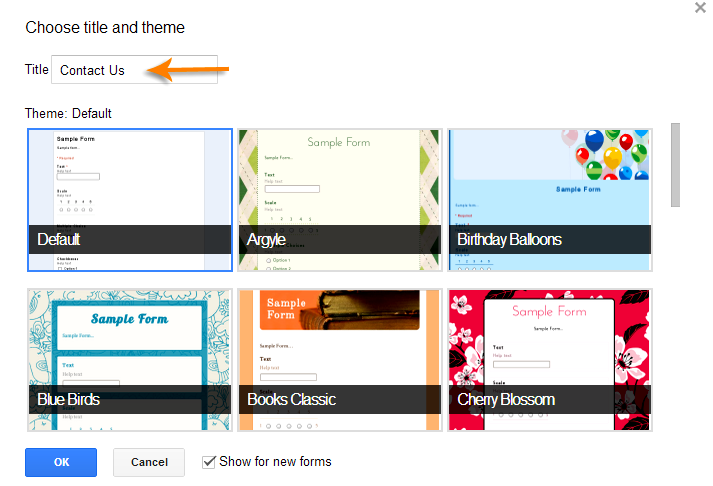
- A new tab will open. Enter your form name and choose default theme and then press OK.
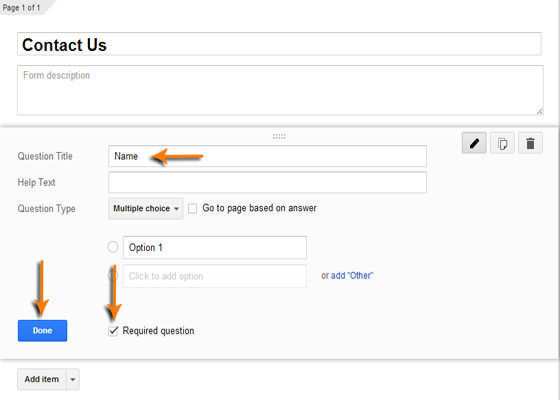
- A default form will create. Now enter Name in the Question Title field, tick on required question and then press done button as shown in the screenshot below.
- To add more options like Email, Subject and Message simply press the add item button and add as many items you want to add in your contact form.
- Once you satisfied with the form, press the send form button from the top right corner of the screen.
- A dialog box will open. Click on Embed button and copy the entire code on notepad and hit done button.
Tip: The code will look like this:



<iframe frameborder="0" height="500" marginheight="0" marginwidth="0" src="https://docs.google.com/forms/d/xxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxx/viewform?embedded=true" width="760">Loading...</iframe>
The contact form is created. Now we have to enable notification option means when somebody fill and submit the form from our blog, then we should receive a notification. To do this follow the below steps:
- Click on choose response destination button from the top of the page.
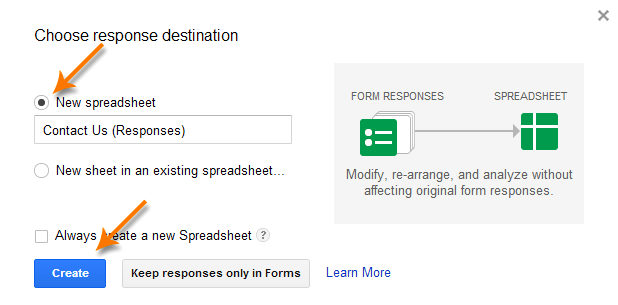
- A pop up box will appear. Select new spreadsheet radio button and press create button. See below screenshot.
- Now click on View responses button from the top.
- A new tab will be open with a spreadsheet.
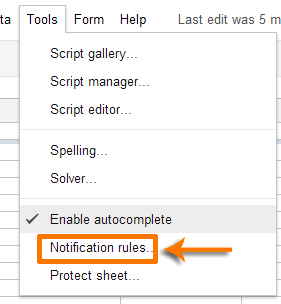
- Now click on Tools menu and choose notification rules.
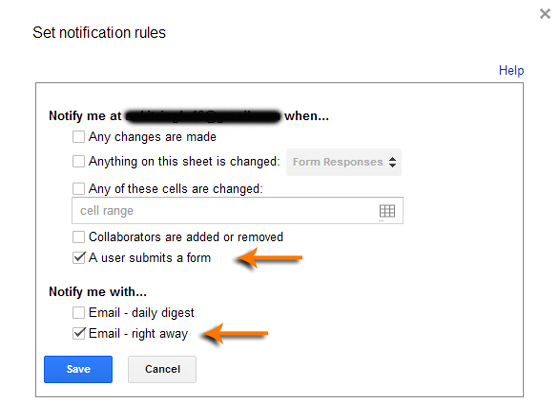
- A popup menu will appear. Simply tick on A user submits a form and Email - right away options and press save button!
- Done!



Now the next thing we have to do is create a contact us page in blogger blog.
Create Contact Us Page
- Go to blogger dashboard.
- Create a new blank page.
- Type Contact Us in the page title field.
- Choose HTML and paste the code of your contact form which you was copied in notepad.
- Click publish and you have done.
This was the tutorial which I make to show you how to make contact us or contact me form for contact page in your blogger blog. You can use that code on any of your blog or website. Hope you like my tutorial.

No comments:
Post a Comment